Il existe deux types d’images :
- les images dans le corps de l’article, ajoutées lors de la rédaction
- le logo de l’article, ajouté avant la publication.
Contrairement à la mauvaise pratique répandue sur Internet, ne pillez pas le travail d’autrui ! Vous pouvez utiliser des images créées par d’autres, tant que celles-ci sont sous licence libre, ou sous licence permettant une diffusion non-commerciale. Dans ce cas, n’oubliez pas de créditer convenablement leurs auteurs et autrices.
Ajouter des images
Les formats d’image acceptés sont jpg, gif et png.
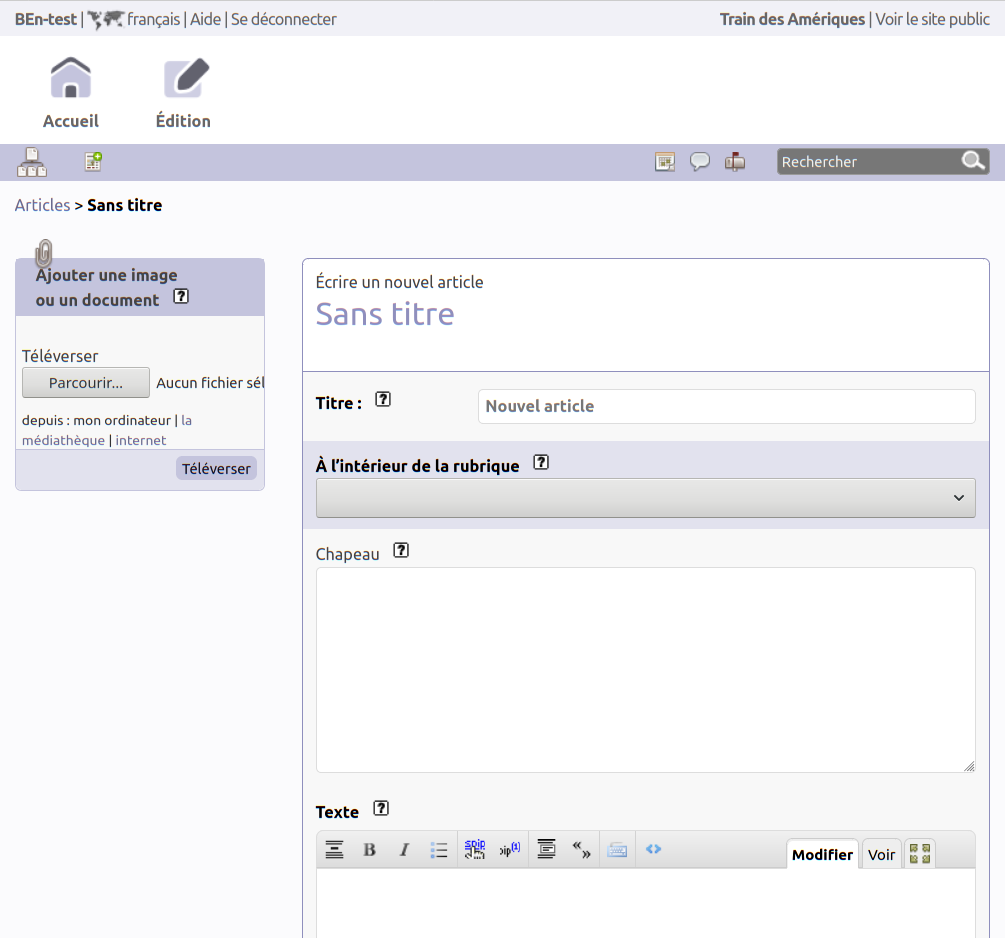
Ajouter des images se fait en cours de rédaction, par la même interface que pour le texte. Une fois que vous êtes sur la page de rédaction, cliquez sur « Modifier cet article », l’interface d’ajout est à gauche :
Il n’y a pas de limites concernant les images dans le corps du texte. Elles peuvent être horizontales ou verticales. Leur taille devrait être préférablement de 1000 pixels au minimum.
Par défaut, toutes les images ajoutées seront placées dans un portfolio situé en bas de l’article. Vous pouvez aussi les insérer dans le texte :
Insérer des images dans le texte

Une fois l’image mise en ligne, elle est visible dans la barre de gauche de l’interface d’ajout (voir l’illustration).
Sous l’image se trouvent divers codes :
<img38|left>
<img38|center>
<img38|right>
Chaque image a un numéro unique. Ici, c’est l’image n°38.
Vous pouvez copier le code et le placer dans l’article, là où vous souhaitez afficher l’image [1].
- le code avec
leftplacera l’image à gauche du texte, en limitant la talle de l’article à 350 pixels de large (un tiers du texte, quand il est lu sur un ordinateur) - le code
rightfonctionne de même, mais place l’image à droite - le code
centerplace l’image en centre de la page, en pleine largeur (1000 pixels de large sur ordinateur)
Sur un smartphone, les images left et right seront affichées en pleine largeur.
Il est possible d’insérer des documents (formats txt, doc, pdf, rtf et odt). Ceux-ci seront affichés avec une icône, sans aperçu.
Logo de l’article
Le logo de l’article est l’image majeure qui mettra en avant votre article. Il s’agit de la grande image présente en haut d’un article Si votre article est choisi pour être la couverture d’une édition, c’est son logo qui sera la grande image de l’édition. Il faut donc choisir une belle image, qui ne soit pas floue.
L’image doit être à l’italienne (au format « paysage »), et faire plus de 1000 pixels de large. Les images verticales peuvent être utilisées, mais elles seront recadrées automatiquement par le site pour être au format paysage.

Pour ajouter le logo, il faut avoir enregistré l’article. Une fois cela fait, le champ pour ajouter le logo est accessible. Il n’y a pas besoin d’ajouter le logo au texte de l’article.
Le logo de l’article ne peut pas être utilisé dans le texte. Si vous avez besoin de l’image du logo dans le corps de votre article, il faudra aussi l’insérer comme une image « classique ».
Le logo accepte un texte et une description. Ces deux éléments seront affichés en bas de l’article, avec une vignette rappelant le logo.